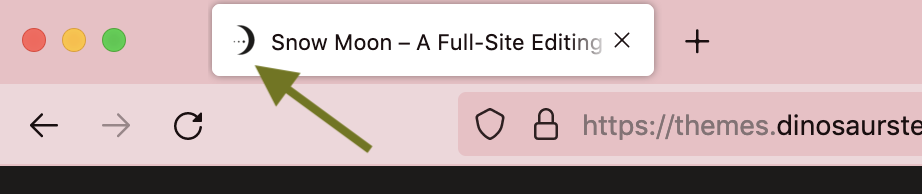
The favicon is the little icon that shows up next to the page title in your browser bar:

What You’ll Need:
- A favicon design, square dimensions, sized 512px by 512px. Follow these best practices:
- Bold with limited colors. Since the favicon is displayed at a very small size, much of the detail gets lost.
- Transparent background (.png file)
How To Do It:
- While logged in to your site, navigate to Appearance >> Customize
- Choose “Site Identity”
- Upload your favicon and save
What To Know:
- If you don’t see your favicon right away, clear your cache
- If you still aren’t seeing you favicon, check to make sure you don’t have a plugin that adds a favicon for you, or that it’s not configured somewhere else behind the scenes.